Well you surely didn't know what things you must avoid to do if you a new blogger. Small mistake may ruined whole blog.
When I first start blogging, everything seems like a new discovery. I was to dare to try and did make some error that make me really regret. Some of my blog problem I manage to find the solution but some of it return no solution at all.
1. First of all. Blog url -This is your blog address. For example vinndycouple24.blogspot.com. Think carefully before you set your blog address. If you still blur about your domain name, still unsure about
your blog content or don't have specific blog title. Just put your name
for blog url.
Don't change it once you have made it especially when you already submit your site to search engine. Search engine will consider it as a different blog since the url is change. Your reader might found 404 error because of this mistake.
I made the same mistake when I was really new in blogging. It looks so easy to change blog address. It shows no warning at all. But when I try to find my blog again, It's return error.
Tips : If you really need to change your url, change with domain name or more better paying domain as it redirect the new url to your blog.
2. Changing of template - Well everybody's want their blog to look nice by choosing the best template. But do remember, If you change your template to other blogger template, you will lose all widget without warning.
While changing template to third party template make you lose you widget or double your widget if you don't manage it carefully.
Tips : If you really need to change blogger template to third party template, make sure to back up your old template first and more important, don't forget to keep your widget.
Friday 29 June 2012
10 ways to promote your blog for free
There's so many ways to promote your blog. Some of the method you may have already use without you realize it. There is two way to promote your blog ; free or paying.
My tutor here is to teach you how to promote your blog for free. Well I suppose everyone loves FREE. It's not really necessary to do paying method to get traffic to your blog since you can do it for free although its a bit slower. But, what's important is you can save your money cost.
1. SEO - Is the short word for search engine optimization. This method is really effective. SEO technique made your blog easy to get listed on search engine such as google, yahoo! and bing. I suggest you to make a research about keyword to find what best keyword for your blog.
2. Submit url and site to search engine - Don't forget to submit your blog url and site to search engine.
3. Comment to other blogger's blog - If you often give a comment to other blogger's site, you have already promote your own blog without you realize it. Here's how to attract their reader. Help the blogger reader by answer their question or problem. Create a link on your comment to bring them to your site. Read how to link blog with comment here
4. Link or banner exchange - Contact with other blogger to exchange their banner or link. This method effective because it makes your blog friendly to search engine. Your page rank also increase with this.
5. You Tube - Nowadays, you Tube was very famous. Worldwide using it. Don't waste this opportunity. Be among of them. Create a video about your blog and don't forget to enter your url.
6. E zine article - If you a very good writer, you can submit any of your blog article to this article directory. This blog directory famous with none spelling mistake and grammar.
7. Forum - Join the forum and be active in it. Be friendly to your member by giving them your tips and advice that their need. You can promote your link on the forum. But. do REMEMBER that not all forum allow you to put your blog link or any kind of blog promotion. So, read the term and condition first before joining.
8. Put your blog on commercial - But as for FREE. When you were typing free classified , you will see many web portal for commercial and it free. You should try it.
9. Web 2.0 - Is a type of blog that content multiple article submit by multiple writer. As we know, Hubpages and squidoo are part of it. You need to register as member first and submit your article to them.
10. Social network site - Benefit your blog with Myspace, friendster, twitter and tagged to promote your blog.
My tutor here is to teach you how to promote your blog for free. Well I suppose everyone loves FREE. It's not really necessary to do paying method to get traffic to your blog since you can do it for free although its a bit slower. But, what's important is you can save your money cost.
1. SEO - Is the short word for search engine optimization. This method is really effective. SEO technique made your blog easy to get listed on search engine such as google, yahoo! and bing. I suggest you to make a research about keyword to find what best keyword for your blog.
2. Submit url and site to search engine - Don't forget to submit your blog url and site to search engine.
3. Comment to other blogger's blog - If you often give a comment to other blogger's site, you have already promote your own blog without you realize it. Here's how to attract their reader. Help the blogger reader by answer their question or problem. Create a link on your comment to bring them to your site. Read how to link blog with comment here
4. Link or banner exchange - Contact with other blogger to exchange their banner or link. This method effective because it makes your blog friendly to search engine. Your page rank also increase with this.
5. You Tube - Nowadays, you Tube was very famous. Worldwide using it. Don't waste this opportunity. Be among of them. Create a video about your blog and don't forget to enter your url.
6. E zine article - If you a very good writer, you can submit any of your blog article to this article directory. This blog directory famous with none spelling mistake and grammar.
7. Forum - Join the forum and be active in it. Be friendly to your member by giving them your tips and advice that their need. You can promote your link on the forum. But. do REMEMBER that not all forum allow you to put your blog link or any kind of blog promotion. So, read the term and condition first before joining.
9. Web 2.0 - Is a type of blog that content multiple article submit by multiple writer. As we know, Hubpages and squidoo are part of it. You need to register as member first and submit your article to them.
10. Social network site - Benefit your blog with Myspace, friendster, twitter and tagged to promote your blog.
Thursday 28 June 2012
How to transparent header background image or font.
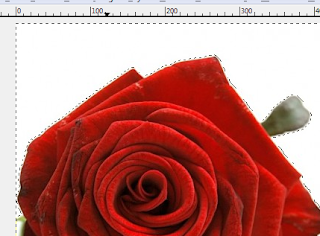
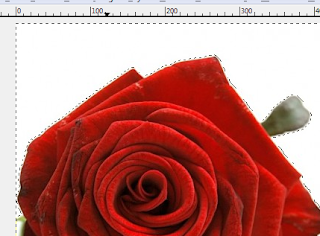
As you can see on my header blog. My blog title was transparent to background. I use only microsoft word to create it. Sometimes blogger font didn't work so well on some type of font. You can also add image with transparent background on your header. Now here's the tutor ;
But first you need to download GIMP
This tool is quiet easy to use and not too much complicated as we thought.
What am I going to show you here is to transparent background image.
Tips : You can combine both image and font on microsoft word. This is how ;
> Create and combine both image and font that you prefer on microsoft word.
> Then, find Prt Sc (print Screen) on your computer.
> Press and your image will be automatically copy.
> So, open paint.
> Now paste.
> Crop and save.
> Use Gimp software to crop your image project.
Now for our project ;
1. Open your file with GIMP and find image that you like to transparent the background.
2. Now, as I mark on the left image. Click this tool.
3.Choose Layer > Transparency > Add alpha channel like below image
 4. You will see your image background like this.
4. You will see your image background like this.
A dot around your image.
5. Press Delete on you computer.
6.You will see your background image like this.
7. Now open your Gimp file and click save as
8. Important : You must save your file as PNG image.
9. Now save.
You're made it!
But first you need to download GIMP
This tool is quiet easy to use and not too much complicated as we thought.
What am I going to show you here is to transparent background image.
Tips : You can combine both image and font on microsoft word. This is how ;
> Create and combine both image and font that you prefer on microsoft word.
> Then, find Prt Sc (print Screen) on your computer.
> Press and your image will be automatically copy.
> So, open paint.
> Now paste.
> Crop and save.
> Use Gimp software to crop your image project.
Now for our project ;
1. Open your file with GIMP and find image that you like to transparent the background.
2. Now, as I mark on the left image. Click this tool.
3.Choose Layer > Transparency > Add alpha channel like below image
 4. You will see your image background like this.
4. You will see your image background like this.A dot around your image.
5. Press Delete on you computer.
6.You will see your background image like this.
7. Now open your Gimp file and click save as
8. Important : You must save your file as PNG image.
9. Now save.
You're made it!
Wednesday 27 June 2012
Why money saving is important
When saying about money saving, what goes through your mine ?
Well, everybody's know money useful when you really in need or desperate like funeral and so on. Nowadays, money savings is to familiar to hear, so some people just ignore this.
While Some people did keep a money for a reason. Example for a marriage, but just for that. After that.. What happen ? The couple through a hardship life.
The same thing happen to me when I got married.
Small salary for other workers cause they think none about savings. All money goes to grocery and enjoy. By middle of month. Here again, complaining about money.
I did realize about money savings. But, never thought it was important. Until one day my husband got summon and it was a very hard month for us.
One thing you need to realize, money are like water. It will flow away if you don't keep it wisely.
I start to do money saving just a bit. $50 per month. Sometimes $30 or $100 or more..
But at least there is something we could remember when go through a hardship life or matter.
It will getting more without you realize it. Better than those bit money goes to buying of candy or cake and any useless things.
Don't wait until you get lots of money then you will think to keep you money in bank.
Tips if you really want to avoid of money withdrawal ;
Well, everybody's know money useful when you really in need or desperate like funeral and so on. Nowadays, money savings is to familiar to hear, so some people just ignore this.
While Some people did keep a money for a reason. Example for a marriage, but just for that. After that.. What happen ? The couple through a hardship life.
The same thing happen to me when I got married.
Small salary for other workers cause they think none about savings. All money goes to grocery and enjoy. By middle of month. Here again, complaining about money.
I did realize about money savings. But, never thought it was important. Until one day my husband got summon and it was a very hard month for us.
One thing you need to realize, money are like water. It will flow away if you don't keep it wisely.
I start to do money saving just a bit. $50 per month. Sometimes $30 or $100 or more..
But at least there is something we could remember when go through a hardship life or matter.
It will getting more without you realize it. Better than those bit money goes to buying of candy or cake and any useless things.
Don't wait until you get lots of money then you will think to keep you money in bank.
Tips if you really want to avoid of money withdrawal ;
- Choose a bank that give you satisfying investment in return.
- Set in your mine, no money in anywhere. So, you would avoid yourself from taking the money unless if you really desperate. Only think that this money is the last method you will use.
- It will be very better if you just own a bank book and no bank card. Bank card will encourage to withdraw your money while it was very easy to use. But, if you only have a bank card, never mind. Just avoid of always bring the card together with you. keep it on a safety lock desk.
How to put falling petal widget on blog
This tutor suitable if you want to put decoration on blog. Follow this easy step to put this widget.
1. Go to Layout > add a gadget > HTML/Javascript.
2. Copy and paste bellow code ;
3. Save and preview.
1. Go to Layout > add a gadget > HTML/Javascript.
2. Copy and paste bellow code ;
<script>if(typeof
jQuery=='undefined'){document.write('<'+'script');document.write('
language="javascript"');document.write('
type="text/javascript"');document.write('
src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js">');document.write('</'+'script'+'>')}</script><script>if(!image_urls){var
image_urls=Array()}if(!flash_urls){var
flash_urls=Array()}image_urls['rain1']="http://2.bp.blogspot.com/-IQXNv-_CBLE/TpWcK7LL4VI/AAAAAAAAG0I/bcxYcqc_uI0/pinkpetal1.png";image_urls['rain2']="http://4.bp.blogspot.com/-teXCIicWPF4/TpWcLLg0A2I/AAAAAAAAG0U/IPPCr1gponc/pinkpetal2.png";image_urls['rain3']="http://3.bp.blogspot.com/-3JG9HLECCRU/TpWcLZGSYtI/AAAAAAAAG0g/zIJINua93TE/redpetal1.png";image_urls['rain4']="http://2.bp.blogspot.com/-BByhQEK5E24/TpWcLux4xRI/AAAAAAAAG0s/x2hIr1AV_Ac/redpetal2.png";$(document).ready(function(){var
c=$(window).width();var d=$(window).height();var e=function(a,b){return
Math.round(a+(Math.random()*(b-a)))};var
f=function(a){setTimeout(function(){a.css({left:e(0,c)+'px',top:'-30px',display:'block',opacity:'0.'+e(10,100)}).animate({top:(d-10)+'px'},e(7500,8000),function(){$(this).fadeOut('slow',function(){f(a)})})},e(1,8000))};$('<div></div>').attr('id','rainDiv')
.css({position:'fixed',width:(c-20)+'px',height:'1px',left:'0px',top:'-5px',display:'block'}).appendTo('body');for(var i=1;i<=20;i++){var g=$('<img/>').attr('src',image_urls['rain'+e(1,4)])
.css({position:'absolute',left:e(0,c)+'px',top:'-30px',display:'block',opacity:'0.'+e(10,100),'margin-left':0}).addClass('rainDrop').appendTo('#rainDiv');f(g);g=null};var h=0;var j=0;$(window).resize(function(){c=$(window).width();d=$(window).height()})});</script>
<script>if(typeof jQuery=='undefined'){document.write('<'+'script');document.write(' language="javascript"');document.write(' type="text/javascript"');document.write(' src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js">');document.write('</'+'script'+'>')}</script><script>$(document).ready(function(){var a=$('<img>').attr({'src':'http://2.bp.blogspot.com/-IQXNv-_CBLE/TpWcK7LL4VI/AAAAAAAAG0I/bcxYcqc_uI0/pinkpetal1.png','border':0});$('<a></a>').css({position:'absolute',right:'0px',top:'22px','z-index':'90'}).attr({'href':http://vinndycouple24.blogspot.com/2012/06/how-to-put-falling-petal-widget-on-blog.html''}).append(a).appendTo('body')});</script>
.css({position:'fixed',width:(c-20)+'px',height:'1px',left:'0px',top:'-5px',display:'block'}).appendTo('body');for(var i=1;i<=20;i++){var g=$('<img/>').attr('src',image_urls['rain'+e(1,4)])
.css({position:'absolute',left:e(0,c)+'px',top:'-30px',display:'block',opacity:'0.'+e(10,100),'margin-left':0}).addClass('rainDrop').appendTo('#rainDiv');f(g);g=null};var h=0;var j=0;$(window).resize(function(){c=$(window).width();d=$(window).height()})});</script>
<script>if(typeof jQuery=='undefined'){document.write('<'+'script');document.write(' language="javascript"');document.write(' type="text/javascript"');document.write(' src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js">');document.write('</'+'script'+'>')}</script><script>$(document).ready(function(){var a=$('<img>').attr({'src':'http://2.bp.blogspot.com/-IQXNv-_CBLE/TpWcK7LL4VI/AAAAAAAAG0I/bcxYcqc_uI0/pinkpetal1.png','border':0});$('<a></a>').css({position:'absolute',right:'0px',top:'22px','z-index':'90'}).attr({'href':http://vinndycouple24.blogspot.com/2012/06/how-to-put-falling-petal-widget-on-blog.html''}).append(a).appendTo('body')});</script>
3. Save and preview.
How to put animated recent post widget
This tutorial is to teach you how to do recent post that will automatically show when you post a new article. This widget is animated.
1. Log in to your blog > Layout > add a gadget > HTML/Javascript.
2. Copy and paste this to your javascript.
3. Now save and preview.
4. Congratulation!
1. Log in to your blog > Layout > add a gadget > HTML/Javascript.
2. Copy and paste this to your javascript.
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" src="https://sites.google.com/site/unwanted86/javascript/recentpost.js"></script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img">
<script style="text/javascript">
var numposts = 5;
var numchars = 0;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script>
</ul><small><a
href="http://vinndycouple24.blogspot.com/2012/06/how-to-do-animated-recent-post.html"
target="_blank">get this widget here</a></small>
3. Now save and preview.
4. Congratulation!
How to make bubble cursor on blog
This tutor is to show you how to make a blue bubble comes out from your cursor.
1. Log in to your blog > Layout > add a gadget > Choose HTML/Javascript.
2. Copy and paste this code ;
3. Save. Its Done.
1. Log in to your blog > Layout > add a gadget > Choose HTML/Javascript.
2. Copy and paste this code ;
<script type="text/javascript"
src="https://sites.google.com/site/unwanted86/javascript/bubblecursor.js"></script><script
type="text/javascript">
// <![CDATA[
var colours=new Array("#0066FF", "#0066FF", "#0066FF", "#0066FF", "#0066FF"); // colours for top, right, bottom and left borders and background of bubbles
var bubbles=100; // maximum number of bubbles on screen
/****************************
* JavaScript Bubble Cursor *
* (c) 2010 mf2fm web-design *
* http://www.mf2fm.com/rv *
* DON'T EDIT BELOW THIS BOX *
****************************/
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var bubb=new Array();
var bubbx=new Array();
var bubby=new Array();
var bubbs=new Array();
window.onload=function() { if (document.getElementById) {
var rats, div;
for (var i=0; i<bubbles; i++) {
rats=createDiv("3px", "3px");
rats.style.visibility="hidden";
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="1px";
div.left="0px";
div.bottom="1px";
div.right="0px";
div.borderLeft="1px solid "+colours[3];
div.borderRight="1px solid "+colours[1];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="0px";
div.left="1px";
div.right="1px";
div.bottom="0px"
div.borderTop="1px solid "+colours[0];
div.borderBottom="1px solid "+colours[2];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.left="1px";
div.right="1px";
div.bottom="1px";
div.top="1px";
div.backgroundColor=colours[4];
div.opacity=0.5;
if (document.all) div.filter="alpha(opacity=50)";
document.body.appendChild(rats);
bubb[i]=rats.style;
}
set_scroll();
set_width();
bubble();
}}
function bubble() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<bubbles; c++) if (!bubby[c]) {
bubb[c].left=(bubbx[c]=x)+"px";
bubb[c].top=(bubby[c]=y)+"px";
bubb[c].width="3px";
bubb[c].height="3px"
bubb[c].visibility="visible";
bubbs[c]=3;
break;
}
}
for (c=0; c<bubbles; c++) if (bubby[c]) update_bubb(c);
setTimeout("bubble()", 40);
}
function update_bubb(i) {
if (bubby[i]) {
bubby[i]-=bubbs[i]/2+i%2;
bubbx[i]+=(i%5-2)/5;
if (bubby[i]>sdown && bubbx[i]>0) {
if (Math.random()<bubbs[i]/shigh*2 && bubbs[i]++<8) {
bubb[i].width=bubbs[i]+"px";
bubb[i].height=bubbs[i]+"px";
}
bubb[i].top=bubby[i]+"px";
bubb[i].left=bubbx[i]+"px";
}
else {
bubb[i].visibility="hidden";
bubby[i]=0;
return;
}
}
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sleft;
x=(e)?e.pageX:event.x+sdown; }
window.onresize=set_width;
function set_width() {
if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (typeof(self.innerHeight)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
else {
swide=800;
shigh=600;
}
}
window.onscroll=set_scroll;
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height;
div.style.width=width;
div.style.overflow="hidden";
return (div);
}
// ]]>
</script>
// <![CDATA[
var colours=new Array("#0066FF", "#0066FF", "#0066FF", "#0066FF", "#0066FF"); // colours for top, right, bottom and left borders and background of bubbles
var bubbles=100; // maximum number of bubbles on screen
/****************************
* JavaScript Bubble Cursor *
* (c) 2010 mf2fm web-design *
* http://www.mf2fm.com/rv *
* DON'T EDIT BELOW THIS BOX *
****************************/
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var bubb=new Array();
var bubbx=new Array();
var bubby=new Array();
var bubbs=new Array();
window.onload=function() { if (document.getElementById) {
var rats, div;
for (var i=0; i<bubbles; i++) {
rats=createDiv("3px", "3px");
rats.style.visibility="hidden";
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="1px";
div.left="0px";
div.bottom="1px";
div.right="0px";
div.borderLeft="1px solid "+colours[3];
div.borderRight="1px solid "+colours[1];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.top="0px";
div.left="1px";
div.right="1px";
div.bottom="0px"
div.borderTop="1px solid "+colours[0];
div.borderBottom="1px solid "+colours[2];
div=createDiv("auto", "auto");
rats.appendChild(div);
div=div.style;
div.left="1px";
div.right="1px";
div.bottom="1px";
div.top="1px";
div.backgroundColor=colours[4];
div.opacity=0.5;
if (document.all) div.filter="alpha(opacity=50)";
document.body.appendChild(rats);
bubb[i]=rats.style;
}
set_scroll();
set_width();
bubble();
}}
function bubble() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<bubbles; c++) if (!bubby[c]) {
bubb[c].left=(bubbx[c]=x)+"px";
bubb[c].top=(bubby[c]=y)+"px";
bubb[c].width="3px";
bubb[c].height="3px"
bubb[c].visibility="visible";
bubbs[c]=3;
break;
}
}
for (c=0; c<bubbles; c++) if (bubby[c]) update_bubb(c);
setTimeout("bubble()", 40);
}
function update_bubb(i) {
if (bubby[i]) {
bubby[i]-=bubbs[i]/2+i%2;
bubbx[i]+=(i%5-2)/5;
if (bubby[i]>sdown && bubbx[i]>0) {
if (Math.random()<bubbs[i]/shigh*2 && bubbs[i]++<8) {
bubb[i].width=bubbs[i]+"px";
bubb[i].height=bubbs[i]+"px";
}
bubb[i].top=bubby[i]+"px";
bubb[i].left=bubbx[i]+"px";
}
else {
bubb[i].visibility="hidden";
bubby[i]=0;
return;
}
}
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sleft;
x=(e)?e.pageX:event.x+sdown; }
window.onresize=set_width;
function set_width() {
if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (typeof(self.innerHeight)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
else {
swide=800;
shigh=600;
}
}
window.onscroll=set_scroll;
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height;
div.style.width=width;
div.style.overflow="hidden";
return (div);
}
// ]]>
</script>
How to do related post with thumbnail without html edit
Need to do related post with thumbnail like this below your post?
Well, this time there's no much work to do or having headache editing related post with thumbnail.
Sometimes script doesn't work and may ruined the entire blog. Now, this tutor will be very easy for you to follow since there's no html edit on template.
You can just get a widget that is very easy to get and it's FREE.
LinkWithin is a blog widget that appears under each post, linking to related stories from your blog archive.
To get the widget, just click here.
Well, this time there's no much work to do or having headache editing related post with thumbnail.
Sometimes script doesn't work and may ruined the entire blog. Now, this tutor will be very easy for you to follow since there's no html edit on template.
You can just get a widget that is very easy to get and it's FREE.
LinkWithin is a blog widget that appears under each post, linking to related stories from your blog archive.
To get the widget, just click here.
- Email - enter your email address.
- Blog Link - Your blog url / blog address. Example : http://vinndycouple24.blogspot.com.
- Platform - Your hosting. Choose blogger.
- Width - How many related post you would like to appear.
How to disable right click function
This code function will prevent other blogger or reader to copy your post by disable the right click function.
1. Log in to your blogger > Layout
2. Copy and paste this code ;
3. As you can see on the image below, you can choose any part of gadget that you'd like to ;
4. Click add a gadget > choose HTML/Javascript .
5. Now save.
6. Congratulation. You're done.
Tips : You can change the right click word Function Disabled! to words that you prefer!
1. Log in to your blogger > Layout
2. Copy and paste this code ;
<script language=JavaScript>
<!--
//Disable right mouse click Script
//By Maximus (maximus@nsimail.com) w/ mods by DynamicDrive
//For full source code, visit http://www.dynamicdrive.com
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
<!--
//Disable right mouse click Script
//By Maximus (maximus@nsimail.com) w/ mods by DynamicDrive
//For full source code, visit http://www.dynamicdrive.com
var message="Function Disabled!";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
3. As you can see on the image below, you can choose any part of gadget that you'd like to ;
4. Click add a gadget > choose HTML/Javascript .
5. Now save.
6. Congratulation. You're done.
Tips : You can change the right click word Function Disabled! to words that you prefer!
How to do scroll box for blog archive
This scroll box also use to save your space length especially when you already have many entry.
1. Log in to you blog > Design > Edit html > Expand widget template.
2. Now use (Crtl + F) function to find <div id='ArchiveList'>
3. You will found this code ; <div class='widget-content'> before <div id='ArchiveList'> code. Like this ;
4. Replace this code ; <div class='widget-content'> with this code ;
5. Remember to preview before saving.
Tips : You can adjust your blog height on height:200px
1. Log in to you blog > Design > Edit html > Expand widget template.
2. Now use (Crtl + F) function to find <div id='ArchiveList'>
3. You will found this code ; <div class='widget-content'> before <div id='ArchiveList'> code. Like this ;
4. Replace this code ; <div class='widget-content'> with this code ;
<div class='widget-content' style='overflow:auto; height:200px'>
5. Remember to preview before saving.
Tips : You can adjust your blog height on height:200px
Tuesday 26 June 2012
How to put automatic label post with scroll box
What I mean was like this ;
With this tutor, you have no need to enter you post manually. It will automatically show when you label your post.
What makes it easy is there's no html editing on template. So, you have nothing to worry with it.
1. Login to your blog > Layout > add a gadget and choose HTML/Javascript.
2. As you can see on the example image ; Topik blog. You can put any words that you'd like to on the title colum.
3. Now copy this code and paste ;
width:auto is your scroll box width. The size will be custom with your blog sidebar.
height:100px is your scroll box height. You can change the number to control your scroll box height.
border:1pxsolid #e6e4e3 is a thick of your scroll box border while #e6e4e3 is your border colour.
<ol> is a number to you post. If you wish to change it to a bullet, replace all code with ol to ul
var numposts = 100; is a number of post that you can keep on your scroll box. You can change it if your post are more than hundred.
vinndycouple24.blogspot.com - Replace with your blog address/blog url.
blogging20%tips is your post label name. Change it with your label. If your label contain more than one word. Example ; blogging tips. You need to put 20% in between this words like mine ; blogging20%tips.
4. Save when you're done.
With this tutor, you have no need to enter you post manually. It will automatically show when you label your post.
What makes it easy is there's no html editing on template. So, you have nothing to worry with it.
1. Login to your blog > Layout > add a gadget and choose HTML/Javascript.
2. As you can see on the example image ; Topik blog. You can put any words that you'd like to on the title colum.
3. Now copy this code and paste ;
<div style="overflow:auto; width:auto; height:100px; padding:5px; border:1px solid #e6e4e3;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src='http://mr-form.googlecode.com/files/label-post.js'></script>
<ol>
<script src="http://vinndycouple24.blogspot.com/feeds/posts/default/-/blogging20%tips?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
width:auto is your scroll box width. The size will be custom with your blog sidebar.
height:100px is your scroll box height. You can change the number to control your scroll box height.
border:1pxsolid #e6e4e3 is a thick of your scroll box border while #e6e4e3 is your border colour.
<ol> is a number to you post. If you wish to change it to a bullet, replace all code with ol to ul
var numposts = 100; is a number of post that you can keep on your scroll box. You can change it if your post are more than hundred.
vinndycouple24.blogspot.com - Replace with your blog address/blog url.
blogging20%tips is your post label name. Change it with your label. If your label contain more than one word. Example ; blogging tips. You need to put 20% in between this words like mine ; blogging20%tips.
4. Save when you're done.
How to do link in comment or post
It is very easy to create a link in your post.
Link is useful to bring your reader to a site you want and bring them to your posting when you're comment in other blogger's blog.
All you need to do is copy these code ;
Link is useful to bring your reader to a site you want and bring them to your posting when you're comment in other blogger's blog.
All you need to do is copy these code ;
<a href="LINK THAT YOU PREFER"><b>YOUR WORDS OR POST TITTLE</b></a>
- LINK THAT YOU PREFER - example ; http://vinndycouple24.blogspot.com
- YOUR WORDS OR POST TITTLE - Example ; Read here / how to do link in comment or post.
And you're done.
How to make menu tab view without edit html
Menu tab view is good for your blog space especially if you have many post to share to your reader. But, somehow many method I've read about doing menu tab view need to edit on html or template. A bit mistake can ruin our whole blog.
Below is a simple menu tab view example ;
My tutor here is to show you how to make your own menu tab view without editing your template.
1. First, login to your blogger.
2. Click layout.
3. Click add a gadget
4. Find and choose HTML/Javascript.
5. Then add below code ;
6. Now save.
7. And you're done.
Below is a simple menu tab view example ;
My tutor here is to show you how to make your own menu tab view without editing your template.
1. First, login to your blogger.
2. Click layout.
3. Click add a gadget
4. Find and choose HTML/Javascript.
5. Then add below code ;
<style type="text/css">
div.TabView div.Tabs
{height: 30px;overflow: hidden}
div.TabView div.Tabs a {float:left; display:block; width: 98px; /* Main menu width */
text-align:center ; height: 30px; /* Main menu height */
padding-top:8px; vertical-align:middle; border:1px solid #BDBDBD; /* Main menu border colour */
border-bottom-width:0; text-decoration: none; font-family: "Verdana", Serif; /* Main menu font */
font-weight:bold; color:#000; /* Main menu font colour */ -moz-border-radius-topleft:10px; -moz-border-radius-topright:10px}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active {background-color: #E6E6E6; /* Main menu background colour */ }
div.TabView div.Pages {clear:both; border:1px solid #BDBDBD; /* Content box border colour */ overflow:hidden; background-color:#E6E6E6; /* Content box border colour*/ }
div.TabView div.Pages div.Page {height:100%; padding:0px; overflow:hidden}
div.TabView div.Pages div.Page div.Pad {padding: 5px 5px}
</style>
<script type='text/javascript'>
//<![CDATA[
function tabview_aux(TabViewId, id)
{
var TabView = document.getElementById(TabViewId);
// ----- Tabs -----
var Tabs = TabView.firstChild;
while (Tabs.className != "Tabs" ) Tabs = Tabs.nextSibling;
var Tab = Tabs.firstChild;
var i = 0;
do
{
if (Tab.tagName == "A")
{
i++;
Tab.href = "javascript:tabview_switch('"+TabViewId+"', "+i+");";
Tab.className = (i == id) ? "Active" : "";
Tab.blur();
}
}
while (Tab = Tab.nextSibling);
// ----- Pages -----
var Pages = TabView.firstChild;
while (Pages.className != 'Pages') Pages = Pages.nextSibling;
var Page = Pages.firstChild;
var i = 0;
do
{
if (Page.className == 'Page')
{
i++;
if (Pages.offsetHeight) Page.style.height = (Pages.offsetHeight-2)+"px";
Page.style.overflow = "auto";
Page.style.display = (i == id) ? 'block' : 'none';
}
}
while (Page = Page.nextSibling);
}
// ----- Functions -------------------------------------------------------------
function tabview_switch(TabViewId, id) { tabview_aux(TabViewId, id); }
function tabview_initialize(TabViewId) { tabview_aux(TabViewId, 1); }
//]]>
</script>
<form action="tabview.html" method="get">
<div id="TabView" class="TabView">
<div style="width: 300px;" class="Tabs">
<a>Tab 1</a>
<a>Tab 2</a>
<a>Tab 3</a>
</div>
<div style="width:300px; height:250px; " class="Pages">
<div class="Page">
<div class="Pad">
Content menu tab view 1
</div>
</div>
<div class="Page">
<div class="Pad">
Content menu tab view 2
</div>
</div>
<div class="Page">
<div class="Pad">
Content menu tab view 3
</div>
</div>
</div>
</div>
</form>
<script type="text/javascript">
tabview_initialize('TabView');
</script>
6. Now save.
7. And you're done.
How to remove navigation bar easily
What is navigation bar?
It is located on the top of your blog header.
Follow this very easy step to remove it.
3. Example for viewer ;
4.Preview before saving. Enjoy!
It is located on the top of your blog header.
Follow this very easy step to remove it.
1. Log in > Dashboard > Design > Edit Html
2. Copy and paste this code :
#navbar-iframe {
display: none !important;
}
display: none !important;
}
3. Example for viewer ;
-----------------------------------------------
Blogger Template Style
Name: Son of God (Gt Transformer)
Designer: Andy Wilson
URL: www.andywilson.com
Date: 01 Dec 2011
Updated by: Blogger Team
----------------------------------------------- */
#navbar-iframe {
display: none !important;
}
/* Variable definitions
====================
Blogger Template Style
Name: Son of God (Gt Transformer)
Designer: Andy Wilson
URL: www.andywilson.com
Date: 01 Dec 2011
Updated by: Blogger Team
----------------------------------------------- */
#navbar-iframe {
display: none !important;
}
/* Variable definitions
====================
4.Preview before saving. Enjoy!
How to choose a blog niche
Niche is a basis of entire blog. It may affect how your whole blog look.
I did find it quiet hard for me to choose a niche at first.
Does niche important?
Niche is important if you want to make money with it. High paying niche are including a blog about health, financial and so on.
Avoid writing a post about your own personal life especially if there's no useful content or information for viewer.
What niche should I write?
I suggest you to write a post that you were expert about. You may enjoy to write about it since there's a lot of thing you can share.
For example, if you a mom, you must have lots of experience for being a mother. You can write a tips of how to take care for a baby or some pregnancy tips. You can write related to your own motherhood experience. Search engine are friendly to fresh content. Easy right..
Can I do high paying niche blog?
Definitely. This shouldn't be a problem if you ready to spend some time doing research.
Below are tools that would help you to find content for your blog ;
I did find it quiet hard for me to choose a niche at first.
Does niche important?
Niche is important if you want to make money with it. High paying niche are including a blog about health, financial and so on.
Avoid writing a post about your own personal life especially if there's no useful content or information for viewer.
What niche should I write?
I suggest you to write a post that you were expert about. You may enjoy to write about it since there's a lot of thing you can share.
For example, if you a mom, you must have lots of experience for being a mother. You can write a tips of how to take care for a baby or some pregnancy tips. You can write related to your own motherhood experience. Search engine are friendly to fresh content. Easy right..
Can I do high paying niche blog?
Definitely. This shouldn't be a problem if you ready to spend some time doing research.
Below are tools that would help you to find content for your blog ;
- Google alerts - This is the best way to find new content. All you need is to register and enter the topic you would like to write. Google will send a notification email about the article you need. Choose only the best result.
- Ezine article - This site content multiple article submit by multiple writer that free from spelling mistake.
- Yahoo! Buzz - What interesting about this web is it content all latest news in the whole world. You can choose the duration of news and the news category.
- Digg - Is a popular social bookmarking. Kevin Rose earn million dollar through adsense program on Digg. Until now, many web copy a concept from Digg to build their site.
- Yahoo! Anwers - This web content a question and answers from users. This may help you to do some research before writing a new post related to your niche.
Monday 25 June 2012
The first thing on blogging
When you decide to create your own website, you will choose wether you want to create your site on blogger or wordpress. This two hosting was a common hosting used as it free.
This thing might delayed you. Where should I started?
If you have zero knowledge about blogging world, I suggest you to make a bit research for hosting that you will use.
If you choose blogger.Make some research how to start blogging.
The first thing I do before start blogging is to choose my niche.
What is niche?
Niche is a blog theme. A tittle for you blogger. Read how to choose a niche HERE .
Once you decide your niche, open a gmail account if you use blogger as your website.
Then you're done. Create your new blog on blogger.
This thing might delayed you. Where should I started?
If you have zero knowledge about blogging world, I suggest you to make a bit research for hosting that you will use.
If you choose blogger.Make some research how to start blogging.
The first thing I do before start blogging is to choose my niche.
What is niche?
Niche is a blog theme. A tittle for you blogger. Read how to choose a niche HERE .
Once you decide your niche, open a gmail account if you use blogger as your website.
Then you're done. Create your new blog on blogger.
Subscribe to:
Posts (Atom)















